
OVERVIEW
The goal of this project was to use HTML, CSS, and Javascript to build a simple user-friendly portfolio website that would showcase my understanding of HTML, CSS, and Javascript to recruiters and employers.
CONTEXT & CHALLENGE
Duration: 2 months
Background: I already started building a portfolio project on Wordpress, but I wanted to use this CareerFoundry front-end development project to help guide the visual and stylistic direction of where I wanted my real portfolio site to go. In essence, this project was the first draft of my final portfolio website.
The problem: As a UX designer looking to break into this field, I wanted to build my understanding of front-end development for better employment prospects and for personal knowledge and growth. What better way than to code your own portfolio website?
Goals: To learn HTML, CSS, and Javascript in a practical and hands-on way by building a simple website from scratch.
PROCESS & INSIGHT
Before starting to build the website, I looked online at other UX designers' portfolio websites to get an understanding of what and what not to include. This also helped me weed out styles that I didn't like and narrow down the feel of what I wanted my portfolio site to have - a simple, clean almost minimalistic website with a pop of color.
Logo
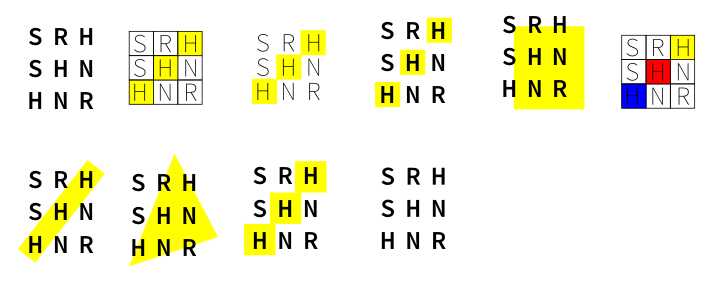
After getting an idea of the stylistic direction, I opened up Sketch and began to brainstorm logo designs for my portfolio website.

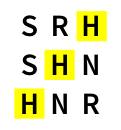
With basic wireframes in hand, I began laying out the HTML foundation of the website. Once I got to CSS, I had opted for the background color of the website and the top navigation bar to be white with black text. For this nav bar, I chose the logo shown below.

However, to distinguish the nav bar from the background of the website, I decided to change the background of the nav bar from white to yellow. However, that meant that the logo above would have an all yellow background (as the logo background is transparent and the yellow boxes blended in with the yellow background color). So I changed the yellow boxes over the H's to white in order for them to be visible against the yellow nav bar.
Iterations
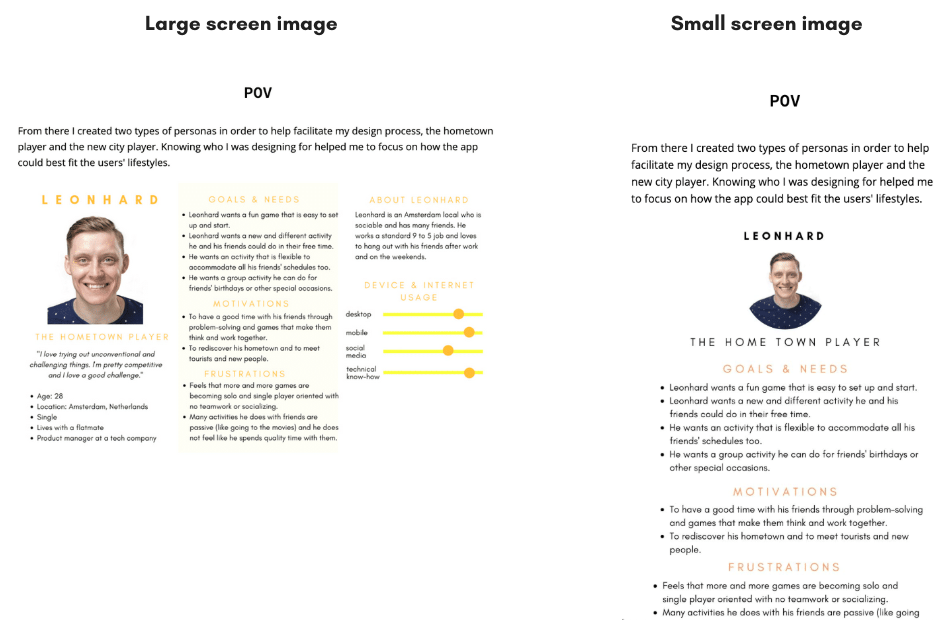
The user persona images on my project pages were visible on large screens, but when viewed on a smaller mobile screen, the image shrunk down to a much smaller size making it impossible to read about the user persona. To fix this, I had to include a separate image that was more suitable for screens smaller than 767px.

Once I got to the run usability tests on my portfolio website, many of the users told me that there was too much scrolling in the project pages. In order to fix this problem, I added a "back to top" button so that users are easily able to get back to the top.
RESULTS
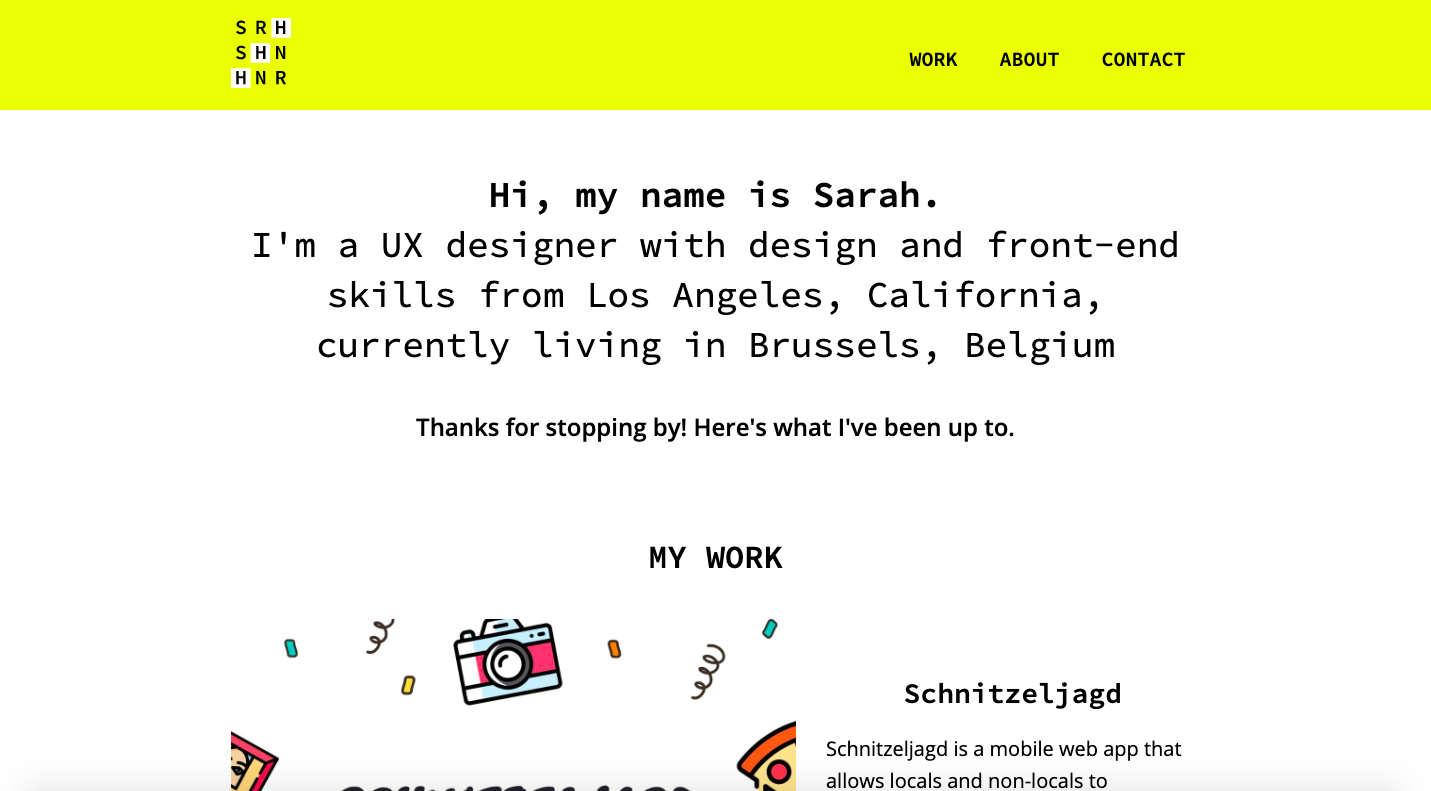
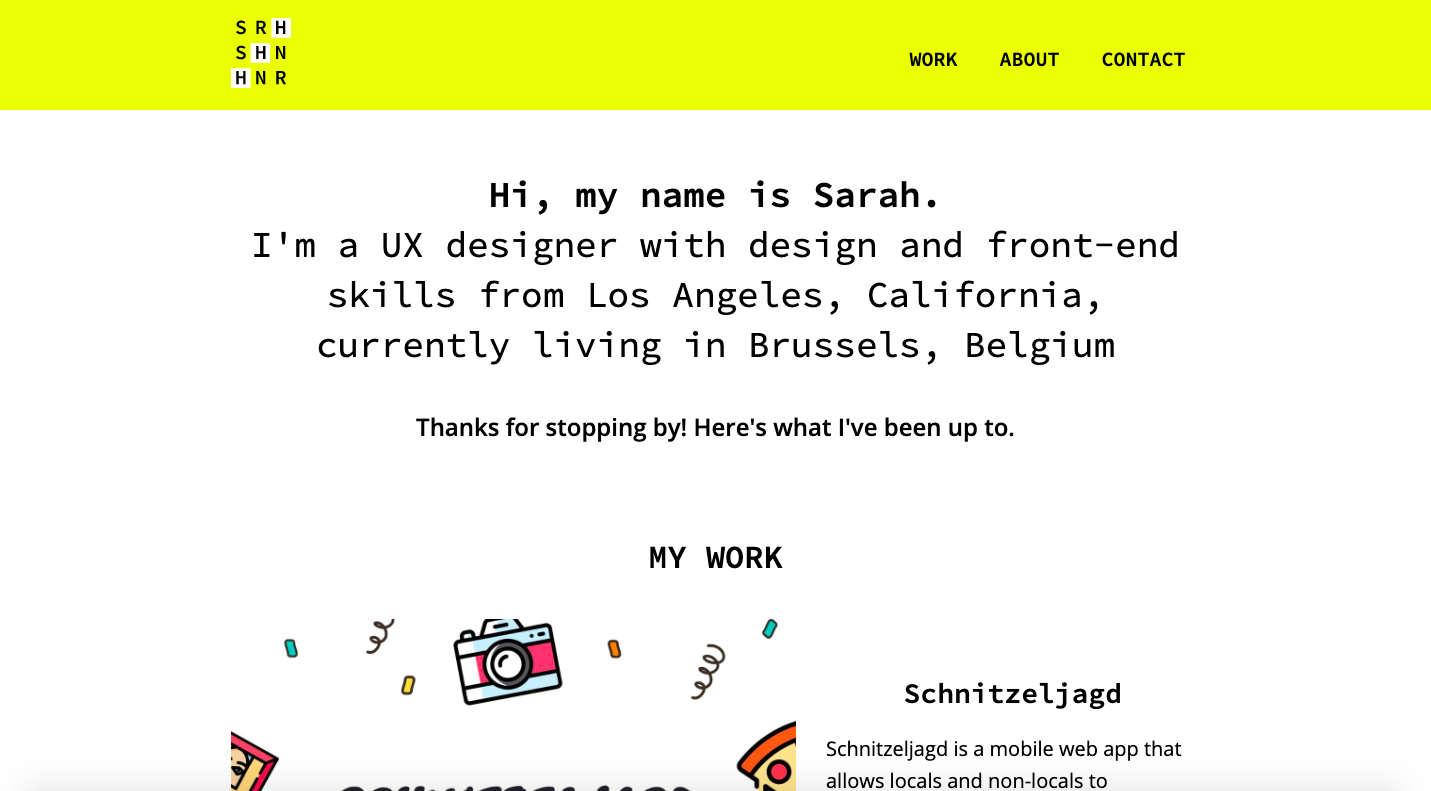
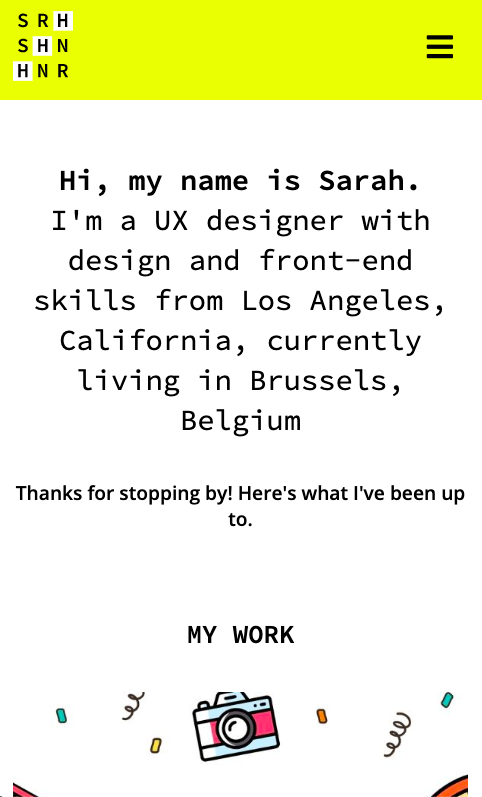
Home screen

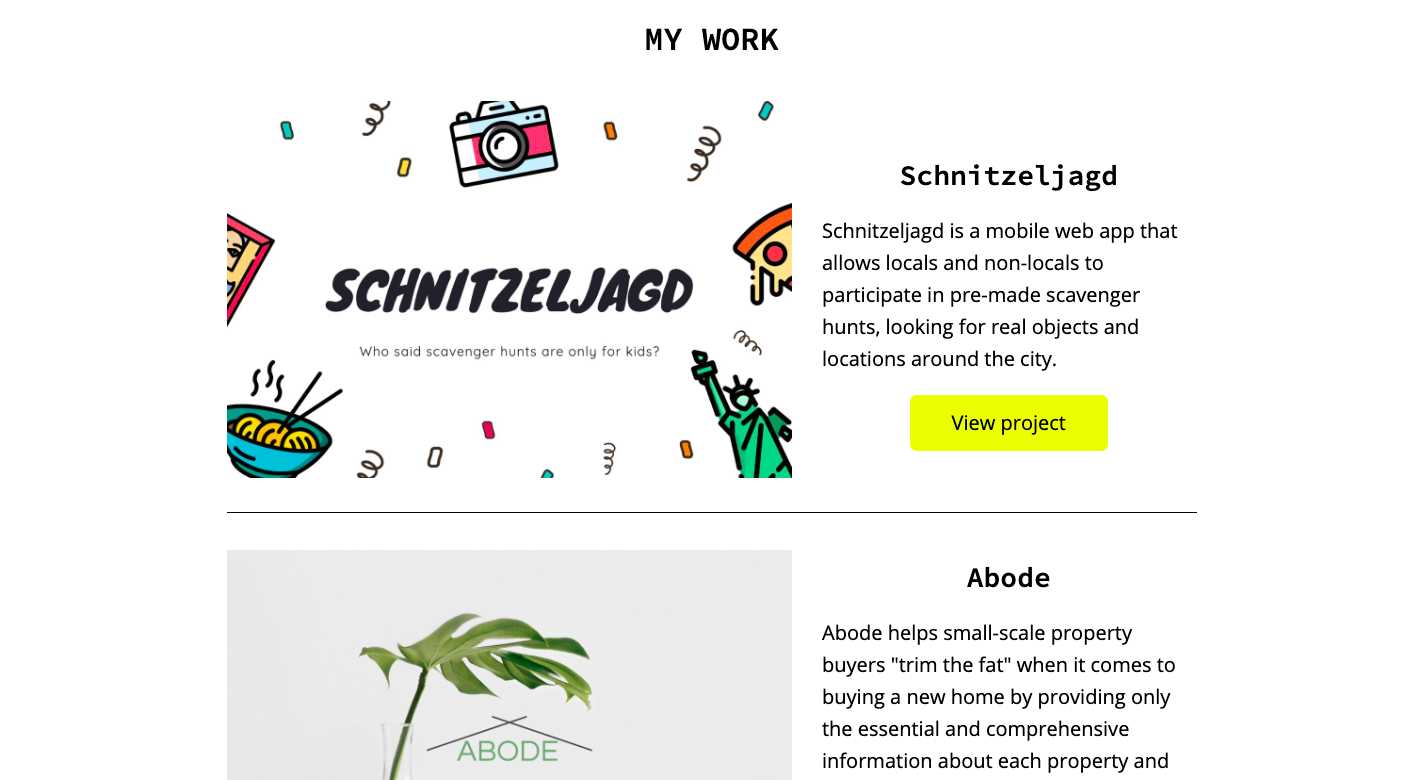
Work section of the home page

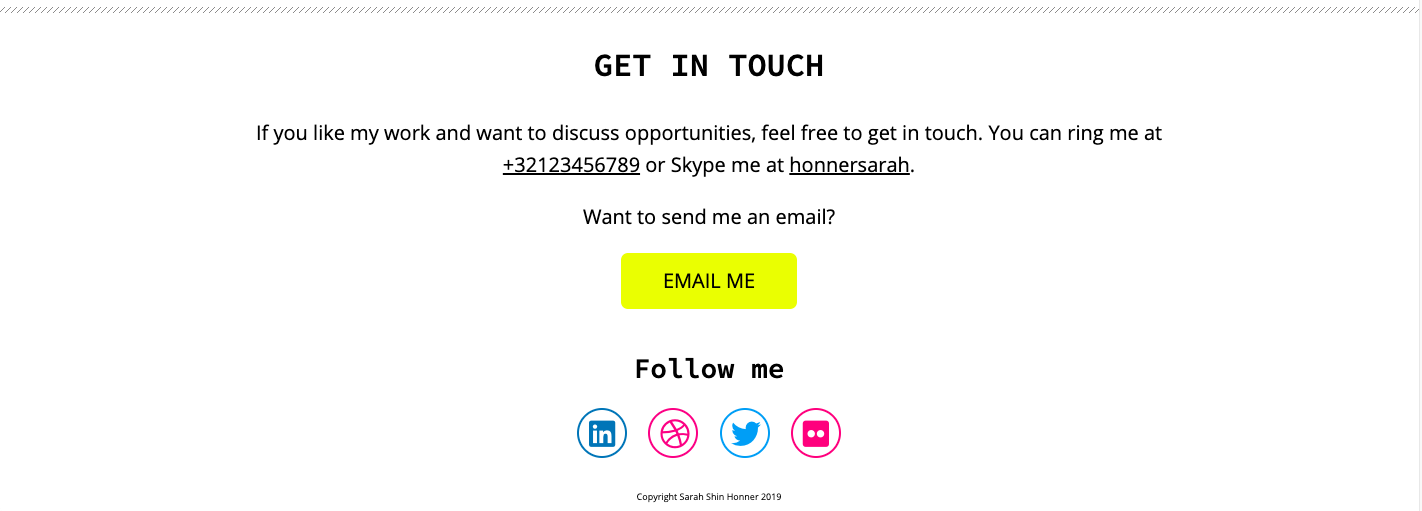
Contact footer section on each page

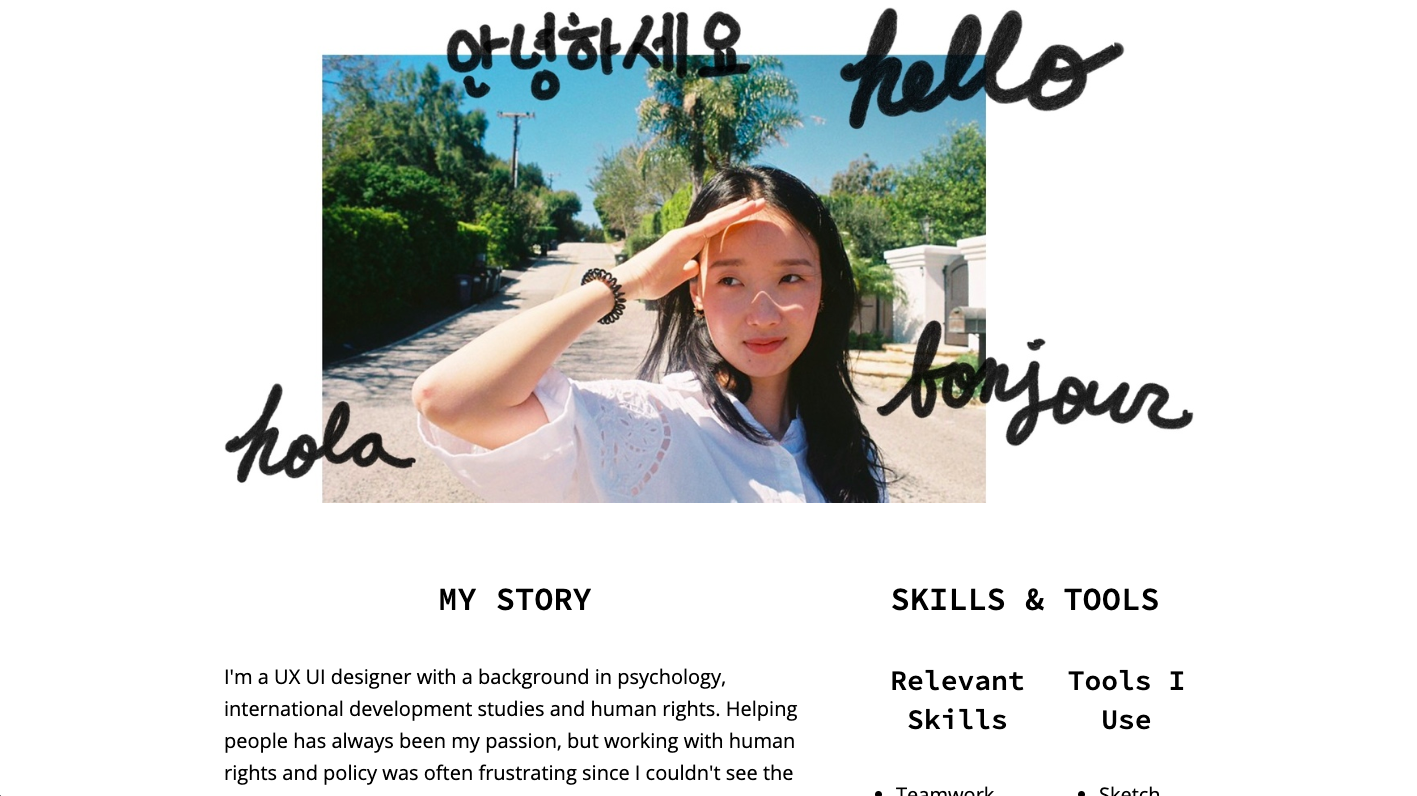
About page

As this is a responsive website, I made sure that all screens were adapted to all viewport sizes. On mobile screens, I incorporated the hamburger menu for easy and intuitive navigation.
Home screen on mobile

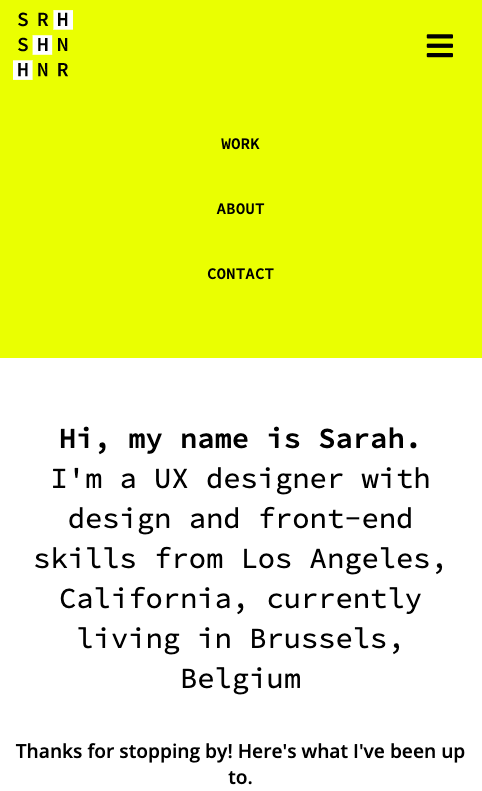
Hamburger menu

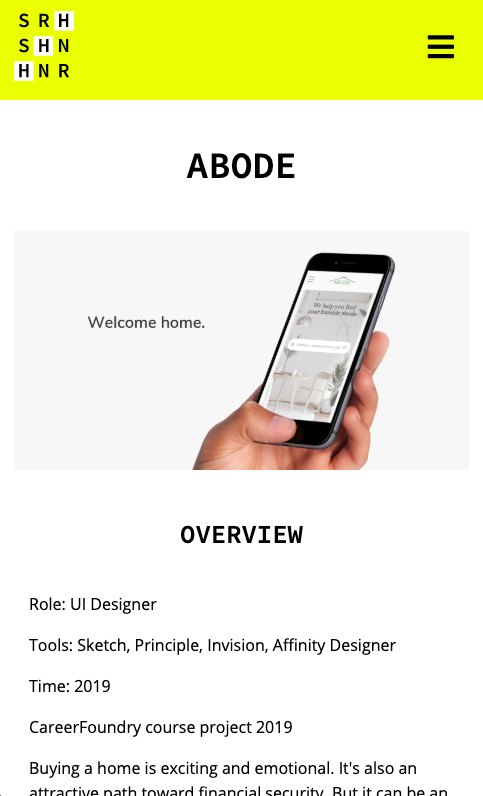
Project page on mobile

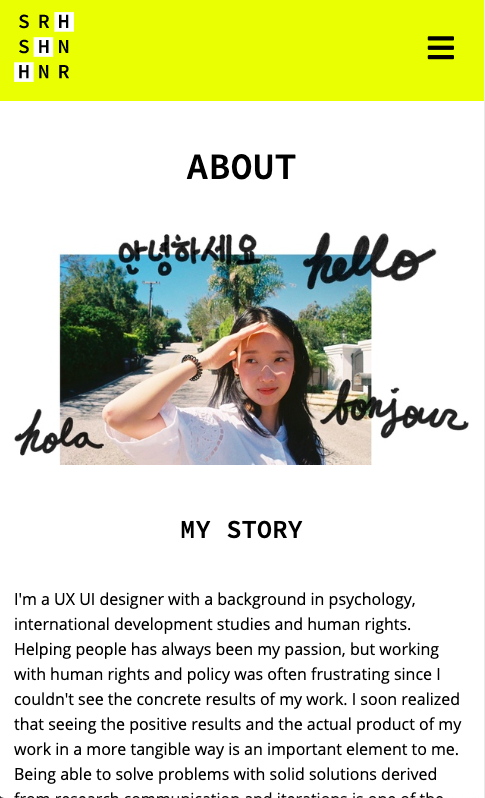
About page on mobile

The goals of this project were to help guide the style and look of my real portfolio website and for me to learn HTML, CSS, and Javascript. I was able to consolidate the style of my portfolio website and my brand which will help tremendously as I build my portfolio website on Wordpress. As for the second goal, I came in the project with some basic knowledge of HTML and CSS, and no exposure to Javascript. In the end, I was also able to build this project using all three languages albeit Javascript was only lightly used for this project.
As I am now more confident in scripting languages, going forward, I hope to become more comfortable with actual programming languages such as Javascript.
The source code can be found on my Github page.
More Projects.

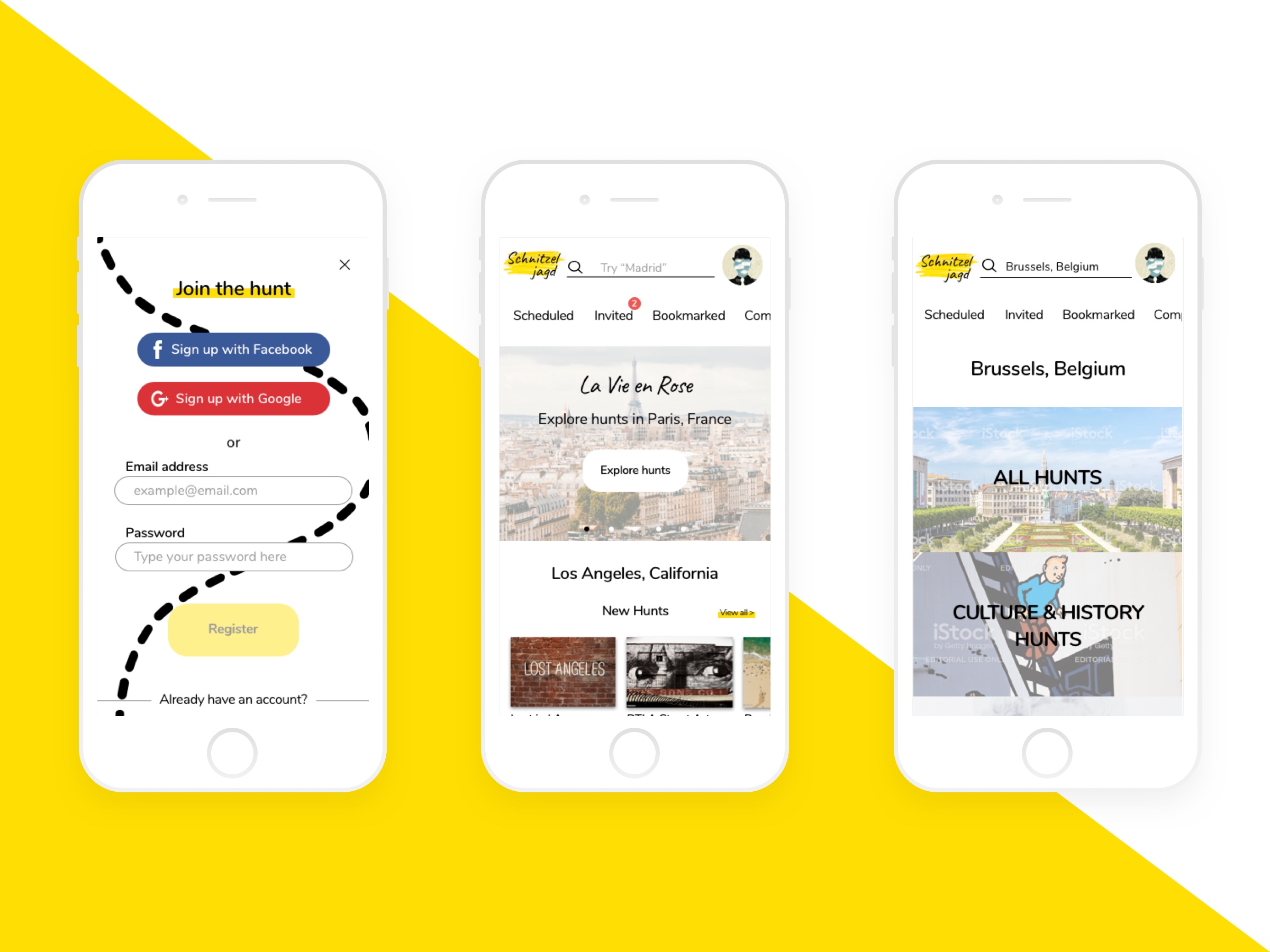
SchnitzeljagdUX UI Design

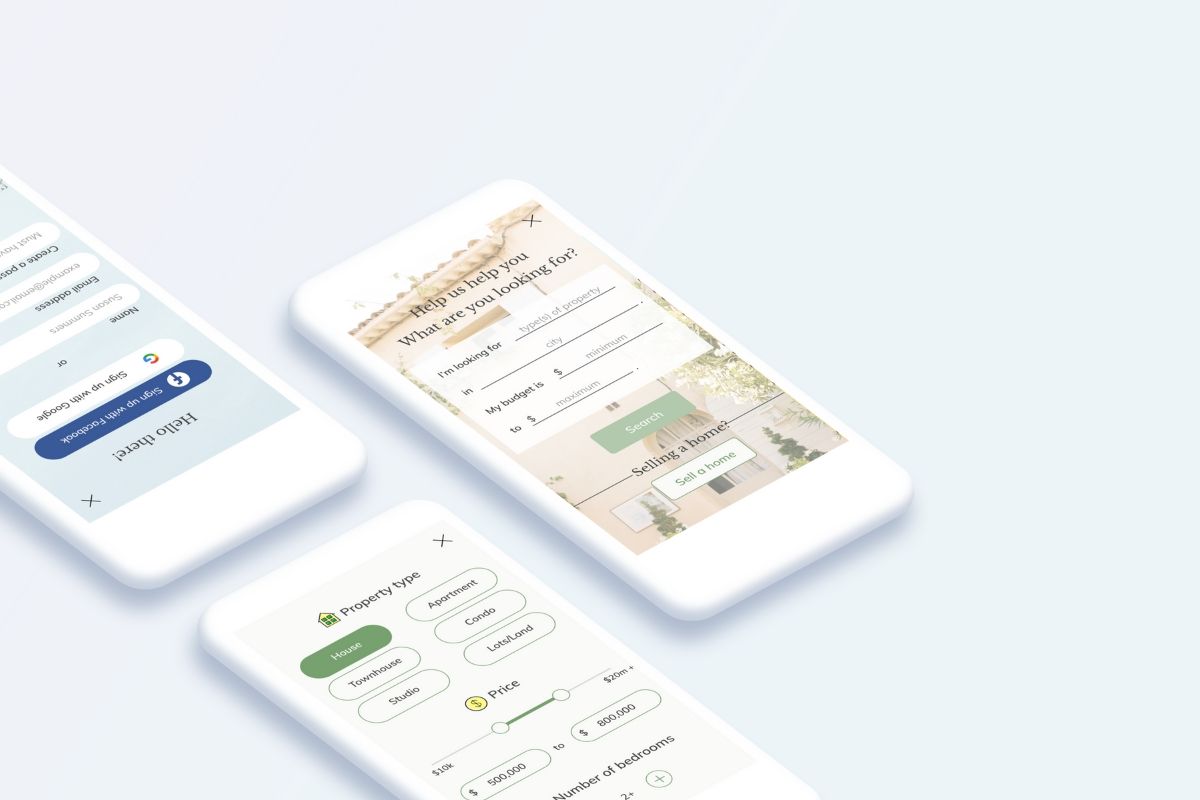
AbodeUI Design
Get in touch.
Sarah Shin Honner
Product Designer